基本概念
Hexo 是一个静态博客框架。假设你已经按照官方文档安装好了 Hexo。
此时,站点目录下将会有一个_config.yml文件称为站点配置文件。同时还有一个themes目录用于存放主题。themes目录下的每一个文件夹都是一个 Hexo 主题。每个主题文件夹内也有一个_config.yml文件称为主题配置文件。
Hexo 通过指定站点配置文件的theme属性为themes下的文件夹名称指定主题。
站点配置文件和主题配置文件都使用 YAML(YAML Ain’t Markup Language) 格式。该格式有几个特别需要注意的点
- 格式主要形式是键值对,通过
:分隔键值,冒号后面需要有空格分隔 - 通过缩进来指示配置层级
- 字符串值可以有可选的引号
-开头的为列表项#开头的行为注释
例如
1 | site: |
下面我们通过用对象取值的方式表示相关的属性。ABC这一属性值可表示为site.site_verfication.google
安装
安装需要做三件事
- 将主题下载到
themes文件夹下并做好命名 - 改写主题配置文件并安装相应的依赖
- 在站点配置文件的
theme属性指定主题
如果你使用 Git 管理你的博客源文件,推荐你使用Git submodule来安装主题。
1 | git submodule add https://github.com/fengkx/hexo-theme-purer themes/purer |
运行完成后将会在themes/purer下克隆purer主题并生成一个.gitmodules文件。

你应该将这个文件 checkout 到 Git 中。
为了避免冲突问题,purer主题将_config.yml加入到了.gitignore中。为了避免更新主题时出现冲突,建议不要直接改动主题内的文件。
我们可以将真正的主题配置文件放在站点目录下
1 | cp themes/purer/_config.example.yml _config.theme.yml |
然后在构建过程之前将该文件复制到主题的根目录中。我们可以通过npm script来实现。改写站点目录下的package.json的scripts字段。
1 | { |
这样,我们通过npm run build等执行npm scripts时,文件将会自动更新至主题目录中。该方法也可以通过带构建的静态托管网站(例如 Netlify)或者CI实现。
接下来我们只需要在站点配置文件中指定theme为purer
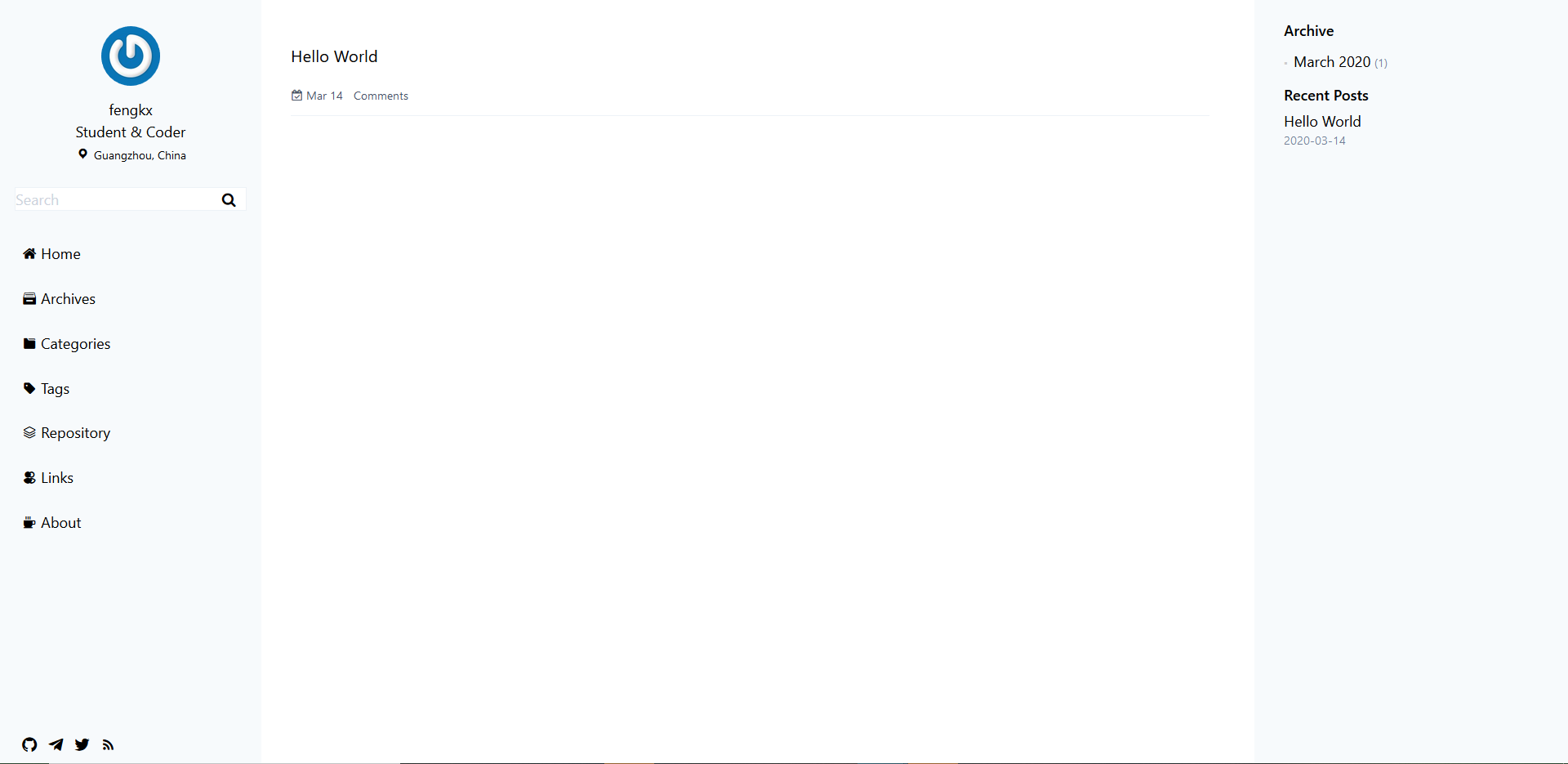
尝试npm run server你应该能看到类似这样的外观。

更新主题
在主题的根目录下git pull origin master即可。
依赖安装
卸载用不到的依赖
1 | npm uninstall hexo-renderer-stylus |
使用 markdown-it
1 | npm i -S hexo-renderer-markdown-it |
hexo-renderer-markdown-it默认不生成h1的锚点,所以我们需要在站点配置文件添加如下设置
1 | markdown: |
支持从post_assert_folder 用 markdown 引入图片。
1 | npm i -S hexo-asset-image |
支持 emoji 和 数学公式
1 | npm i -S markdown-it-emoji |
我们还需要加载相关的插件,合在一起就是这样的。
1 | markdown: |
页面创建
默认情况下 [categories, tags, repository, links, about]页面都不会被创建。你需要在source目录下创建对应名称的目录并创建index.md。并在front-matter中指定layout
目录结构如下
1 | source |
例如repository页面的index.md内容为
1 | --- |
你可以通过front-matter控制是否显示右侧的 sidebar
类似的你也可以通过这种方式,自定义404页面。样例目录结构:
1 | 404 |
友链
友链与主题分离,数据存放在数据文件夹的links.yml中
例子:
1 | # links |
效果可以参考Demo
本地搜索
需要安装hexo-generator-json-content
1 | npm i -S hexo-generator-json-content |
主题配置
menu
是否显示左侧 header 中的菜单,如果不需要可以注释掉。
menu_icons
enable左侧菜单是否显示图标,如不需要可以设置成false
其他配置项的值为iconfont的class。一般不需要更改,如果你需要新增图标可以提 Issue 或者更改图标可以更改主题的src/css/iconfont.css。图标来自阿里的 iconfont.cn。
site
favicon
站点 favicon,相对source或主题根目录下的source
例如/images.fvicon.ico相当于在source/images/favicon.ico中找。
site_verfication
Google 或 Baidu 提供的 HTML meta 验证。形如
1 | <meta name="google-site-verification" content="your verification string"> |
将 content 里的内容粘贴到对应的属性中。
google_analytics
在 Google Analytics 找到跟踪 ID(一般是以 UA- 开头)填入。留空不启用。
pagination
prev, next 是否总是显示,默认为 true。仅当多于一页时有效。
comment
type
选择启用哪一种评论系统。留空则不启用。
你可以通过front-matter的comment: boolean控制具体一篇 post 是否开启评论。默认开启。
github
username
GitHub username
postCount
enable
是否启用。需要安装相关的插件
1 | npm i --save hexo-wordcount |
wordocunt
是否显示文章字数统计
min2read
是否显示阅读时长预计
toc
TOC 全局开关
你可以通过front-matter的toc: boolean控制是否具体一篇 post 是否开启 toc。默认开启。
fancybox
是否开启基于LightGallery图片 FancyBox 效果。默认开启。
license
Copyright 显示的 HTML 片段。注释掉则不显示Copyright
footer
custom
自定义 Footer 的 HTML 片段。注释掉则不显示。
profile
enable
是否显示 profile
效果可以参考 Demo
Demo 源文件 Source
social
links
Footer 显示的社交联系图标和链接。如需要添加图标可以提 Issue
links
About 页面侧栏显示的链接
labels
About 页面侧栏显示的 Labels
skills
About 页面侧栏显示的 Skills
works
About 页面侧栏显示的个人项目
widgets
侧栏显示的 widget, 注释则关闭。
show_count
侧栏的 tag, archive,category widget 中是否显示文章数量
cdn
用到的 CDN 地址,如果你不知道是什么就不要改动。